Selamat malam bro selama satu hari ini banyak kali kejadian di luar prediksi 😂 sekolah hujan , bangun kesiangan , abis sholat subuh terus tidur lagi hehe 😏 is not make sense 💯 .
sebelum nya saya mau malam ini mau beri kan tutorial untuk mempercantik tampilan blog editor dengan addons STYLSIH Chrome dan Firefox , nah ini yang harus di lakukan.
Cara Instal
Pertama Kalian harus download addons terlebih dahulu.CHROME Download
FIREFOX Download
setelah di instal pilih Add Style .silahkan instal Style buatan saya sendiri di bawah ini.
Blogger Editor Black Style Responsive Download
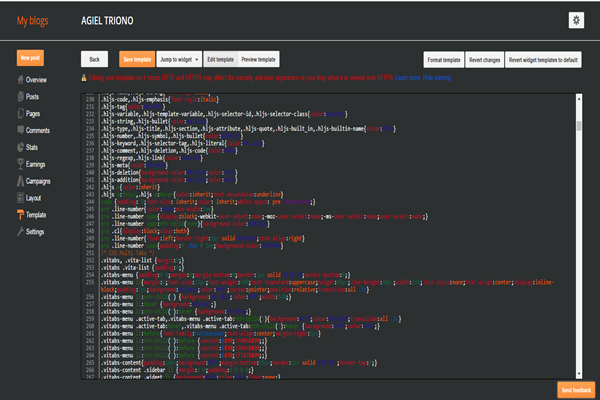
Lalu lihat hasil nya .
untuk melihat hasil kalian bisa masuk ke Editor Html di Dashboard blogger.
Menginstal STYLISH tidak merubah tampilan blog kalian.